この記事について
S3バケットに保存したindex.htmlにCloudFront経由で接続するための手順メモです。
必要最低限の設定だけ入れて、CloudFrontのドメインからアクセスできるように設定します。
S3バケットの作成
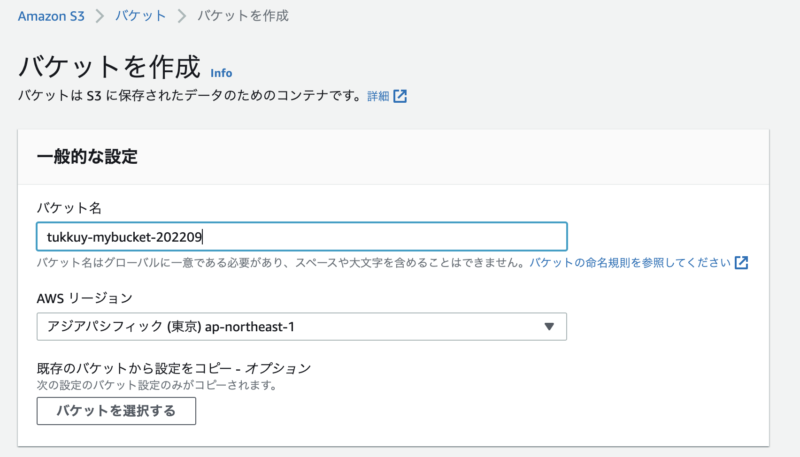
S3コンソールにアクセスし、「バケットを作成」をクリック。
一意となるバケット名を入力し、バケットを作成。
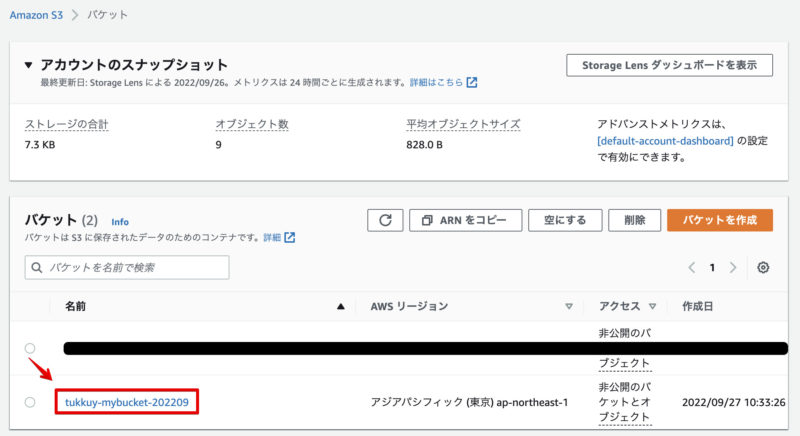
作成できたバケットをクリック。
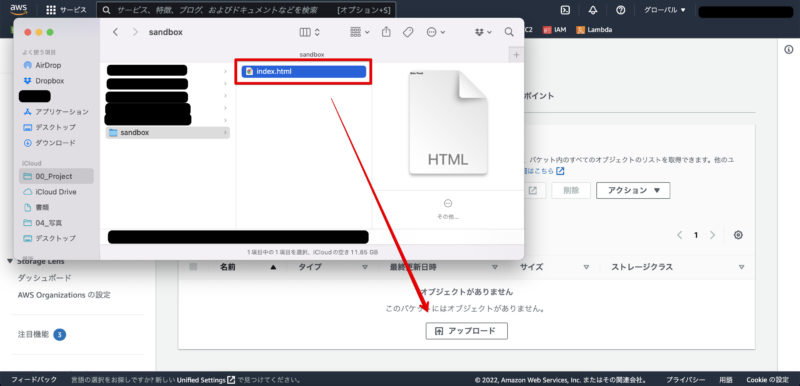
対象のファイルをS3に保存。
今回は「Hello World」とだけ表示させるindex.htmlを用意しました。
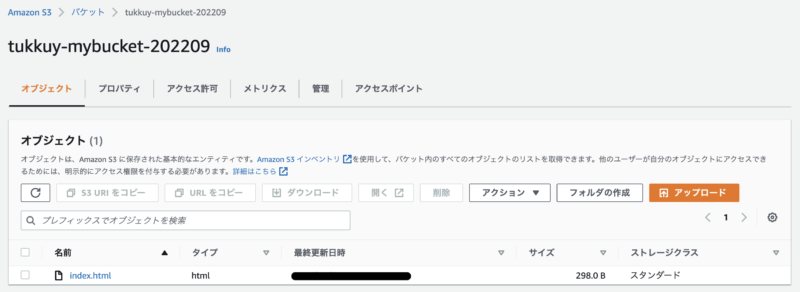
アップロードされました。
CloudFrontディストリビューションの作成
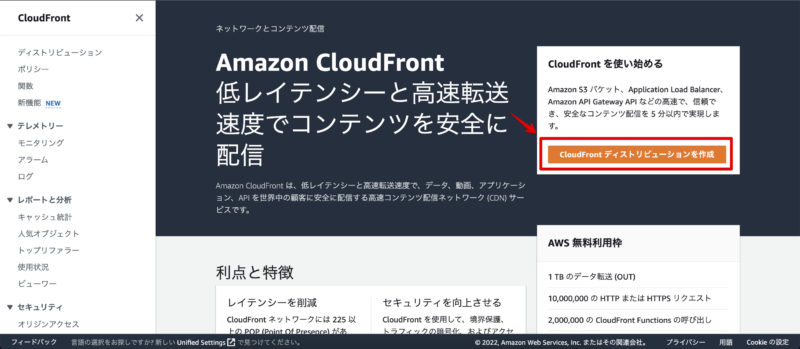
CloudFrontコンソール画面にアクセスし、「CloudFrontディストリビューションを作成」をクリック。
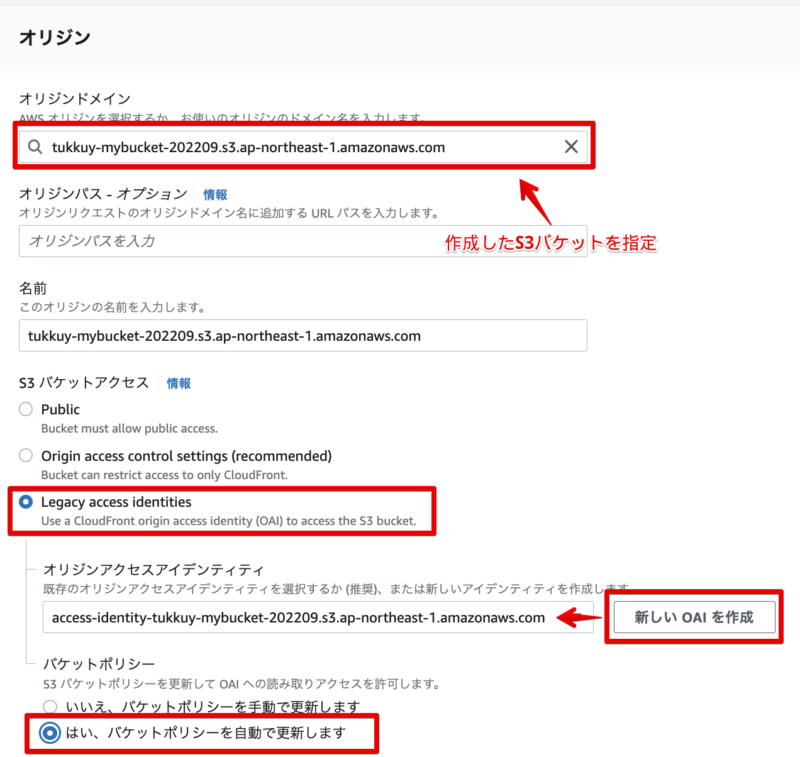
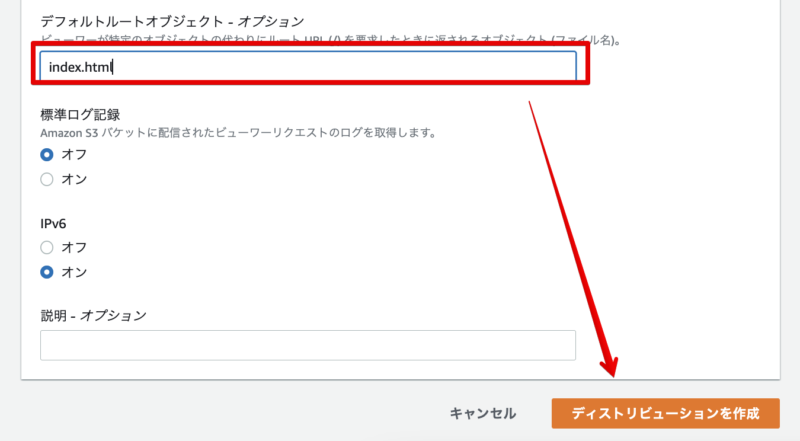
最低限の下記を設定・入力し、「ディストリビューションを作成」をクリック。
・オリジンドメイン: 作成したS3バケットを選択
・S3バケットアクセス:「Legacy access identities」を選択
・オリジンアクセスアイデンティティ:「新しくOAIを作成」クリック
・バケットポリシー:「はい、バケットポリシーを自動で更新します」を選択
・デフォルトルートオブジェクト:index.html

ブラウザからアクセス
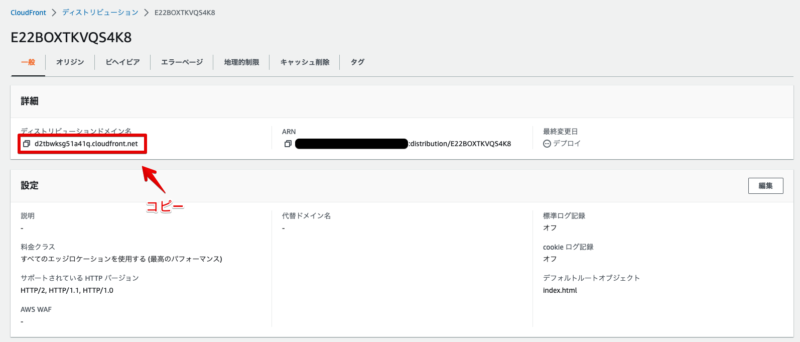
作成したCloudFrontディストリビューションの一般タブ、ドメイン名をブラウザのURLに入力します。
S3バケットに保存したindex.htmlの中身が表示できました。
(CloudFrontディストリビューションを作成してから、反映させるまで数分かかることがあります。)
CloudFrontディストリビューションとS3バケットの削除
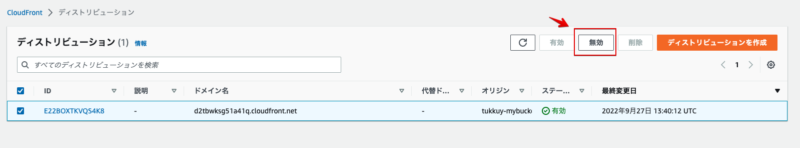
対象のCloudFrontディストリビューションを選択し、「無効」をクリック。
再度CloudFrontディストリビューションを選択し、「削除」をクリック。
(世界中のCloudFrontのデータを無効にするため、「削除」がクリックできるようになるまで数分から数十分かかります)
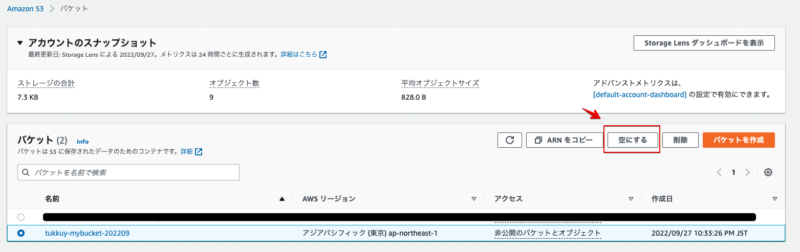
対象のS3バケットを選択し、「空にする」をクリック。
空にできたら、再度対象のバケットを選択し「削除」をクリック。




コメント